区块元素
段落和换行
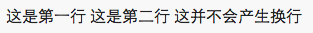
通常的回车并不会换行,插入一个空行会产生一个空行。
强制换行可以使用 <br/>
1 2 | |
效果如图

标题
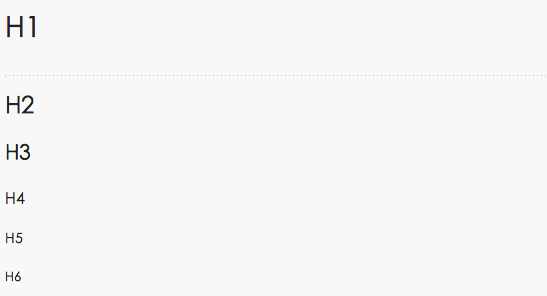
一到六个#分别对应H1~H6
1 2 3 4 5 6 | |
效果如图

区块引用
引经据典的时候在每行第一个字符使用>
1 2 3 4 5 6 | |
效果如下:
Learn basic keystroke commands Emacs Guided Tour Overview of Emacs features at gnu.org View Emacs Manual View the Emacs manual using Info
Copying Conditions Conditions for redistributing and >changing Emacs Ordering Manuals Purchasing printed copies of manuals
MarkDown也允许只在段落的第一行最前面加上>
1 2 3 4 5 6 | |
效果与上面一样。
区块引用可以嵌套
1 2 3 4 5 | |
效果如下:
Learn basic keystroke commands
Emacs Guided Tour Overview of Emacs features at gnu.org
View Emacs Manual View the Emacs manual using Info
引用的区块内也可以使用其他的MarkDown语法,包括标题、列表、代码区块等。
1 2 3 4 5 6 7 8 | |
效果如下:
这是一个标题
- 这是第一行列表项
- 这是第二行列表项
给出一些例子代码:
public static void main()
列表
无序列表使用星号、加号或减号作为列表标记
1 2 3 4 5 6 7 8 9 | |
效果如下:
- 红
- 绿
- 蓝
- 红
- 绿
- 蓝
- 红
- 绿
- 蓝
有序列表使用数字加英文句点加空格
1 2 3 | |
效果如下:
- 加菲猫
- 机器猫
- 黑猫警长
注意:数字不会影响到结果,就算你写成这样
1 2 3 | |
效果还是:
- 加菲猫
- 机器猫
- 黑猫警长
但最好还是按照顺序写,因为将来MarkDown可能会支持这种属性
列表项目里也可以放入引用或代码块
1 2 3 4 | |
效果如下:
- Learn basic keystroke commands
Emacs Guided Tour Overview of Emacs features at gnu.org
- View Emacs Manual View the Emacs manual using Info
public static void main(String[] arg1)
当然,项目列表很可能无意中产生,比方说
1
| |
会变成
- . 中华人民共和国成立!
所以需要在.前面加入\
1
| |
就正常了:
1949. 中华人民共和国成立!
代码区块
用三个反引号表示代码区块
1
| |
分割线
在一行中用三个以上的星号、减号、底线来建立一个分割线,行内不能有其他东西,可以再星号或是减号中间插入空格。
1 2 3 4 5 6 | |
效果如下:
区段元素
链接
MarkDown 支持两种形式的链接语法:行内式和参考式两种。
行内式
1
| |
效果如:
这是一个链接的例子。
双引号中的文字是在鼠标悬浮在链接上时显示的。
参考式
在链接的方括号后面再接一个方括号,里面写id,这个id可以再任何地方声明
1 2 | |
效果如下:
这是一个链接的例子。
id标签可以有字母、数字、空白和标点符号,但是忽略大小写。
参考式的优点在于更容易后期修改,整篇文章的所有链接写在一起更容易管理。
隐式链接 允许第二个中括号中什么都不写,那认为第一个中括号中的文字就是ID。如下写法:
1 2 | |
这是一个链接的例子。
强调
使用星号*或者底线_强调字词
- 一个表示倾斜,会转换成
<em> - 两个表示加粗,会转换成
<strong>
1 2 | |
效果如下:
倾斜 这样也能倾斜 加粗 这样也能加粗
图片
也分行内式和参考式
1 2 3 4 5 | |
效果如下:
 参考式:
参考式:
 目前MarkDown不支持设置图片宽高,如果必须设置,请使用
目前MarkDown不支持设置图片宽高,如果必须设置,请使用<img>标签。
其它
注脚
1 2 3 | |
效果要点这句话最后的小1:
That’s some text with a footnote.1
删除线
1
| |
效果如下:
有些话说的影响和谐,就要被删除
表格(在Octopress中并没有画出线,后续解决(2013-12-09,问题已解决))
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
| First Header | Second Header | Third Header |
|---|---|---|
| Content Cell | Content Cell | Content Cell |
| Content Cell | Content Cell | Content Cell |
| First Header | Second Header | Third Header | |
|---|---|---|---|
| Content Cell | Content Cell | Content Cell | | |
| Content Cell | Content Cell | Content Cell | |
| First Header | Second Header | Third Header |
|---|---|---|
| Left | Center | Right |
| Left | Center | Right |
自动连接
尖括号内会自动转换为链接
1
| |
http://www.google.com
邮件链接也可以,并且MarkDown会转换为mailto:地址
效果如下:

Markdown免费编辑器
- Windows 平台
- MarkdownPad
- MarkPad
- Linux
- ReText
- Mac
- Mou
- 在线编辑器
- Markable.in
- Dillinger.io
- 浏览器插件
- MaDe (Chrome)
-
And that’s the footnote.↩