前两天为我的博客添加了腾讯微博的一键分享功能,过程记录在这里。
Emacs使用手册系列要过几天才能写了。
接下来的首要任务是要研究一下用maven的archetype搭建一个SSH。

申请一键分享代码
先去腾讯微博开放平台登陆后,点【网站接入】

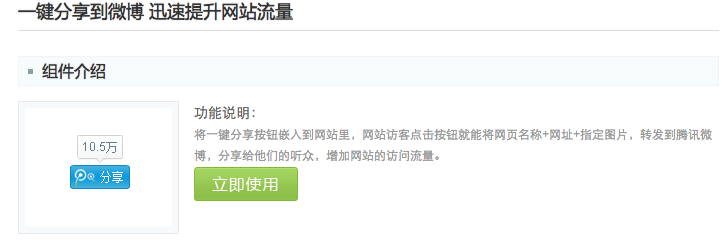
再点【一键分享】

再点【立即使用】
 然后填写【网站名称】和【网站地址】,选择一个样式,点【获取代码】
然后填写【网站名称】和【网站地址】,选择一个样式,点【获取代码】
然后你可以看到两段代码:
一段是DIV
1
| <div id="qqwb_share__" data-appkey="你的key" data-icon="0" data-counter="0" data-content="{title}" data-pic="{pic}"></div>
|
一段是JavaScript
1
| <script src="http://mat1.gtimg.com/app/openjs/openjs.js#autoboot=no&debug=no"></script>
|
添加代码到Octopress
第一段div
打开octopress/source/_includes/post/sharing.html
加入
1
2
3
| {% if site.qq_weibo %}
<div id="qqwb_share__" data-appkey="{{site.qq_weibo_key}}" data-icon="1" data-counter="0" data-counter_pos="{{qq_weibo_data_pos}}" data-content="{{page.title}}" data-pic=""></div>
{% endif %}
|
然后打开_config.yml
加入
1
2
3
4
| # qq weibo
qq_weibo: true
qq_weibo_key: 你的key
qq_weibo_data_pos: right
|
第二段JavaScript
打开octopress/source/_includes/custom/head.html
加入
1
| <script src="http://mat1.gtimg.com/app/openjs/openjs.js#autoboot=no&debug=no"></script>
|
测试
1
2
| rake generate
rake preview
|
看下效果,应该就可以了
初阶完善
位置问题
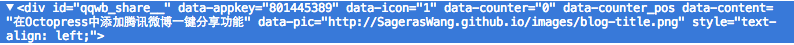
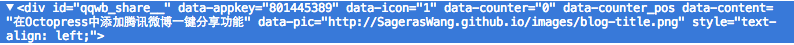
上面的代码生成后,一键分享按钮在画面的左对齐,看着很不顺眼,我想要他居中。试了下在div上加 style="text-align:center;",没有用,用开发者模式看一下这个div,发现:

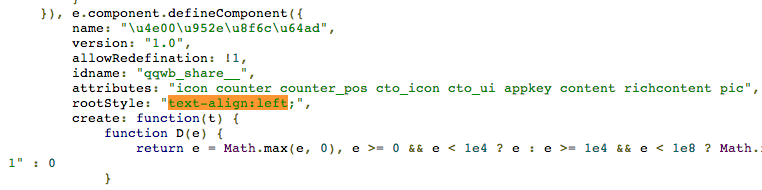
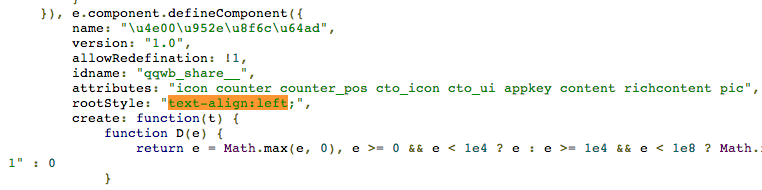
Div上被加了style="textalign:left;"的属性,那段JavaScript一定是凶手,然后就去看这段JavaScript (一坨代码,你可以用GoogleChrome的这个插件来格式化一下,方便阅读),搜索text-align:left,找到了:

凶手是找到了,可是尝试过加一段JavaScript盖掉text-align,没有起到作用,一定是我的JavaScript功力不够。换个思路,最后决定用table了。最终可以达到居中效果的完整代码如下:
1
2
3
4
5
6
7
8
9
10
11
| {% if site.qq_weibo %}
<table width="100%">
<tr>
<td> </td>
<td width="62px">
<div id="qqwb_share__" data-appkey="{{site.qq_weibo_key}}" data-icon="1" data-counter="0" data-counter_pos="{{qq_weibo_data_pos}}" data-content="{{page.title}}" data-pic="{{site.url}}/images/blog-title.png"></div>
</td>
<td> </td>
</tr>
</table>
{% endif %}
|
不尽人意之处
- image应该可以读取文章中的所有图片才对,后续研究后补到这里。
- 最后用table定位居中的方式蠢了一些,后续有更好的解决办法再补到这里。
@2013-12-10 这个已解决链接



 然后填写【网站名称】和【网站地址】,选择一个样式,点【获取代码】
然后填写【网站名称】和【网站地址】,选择一个样式,点【获取代码】